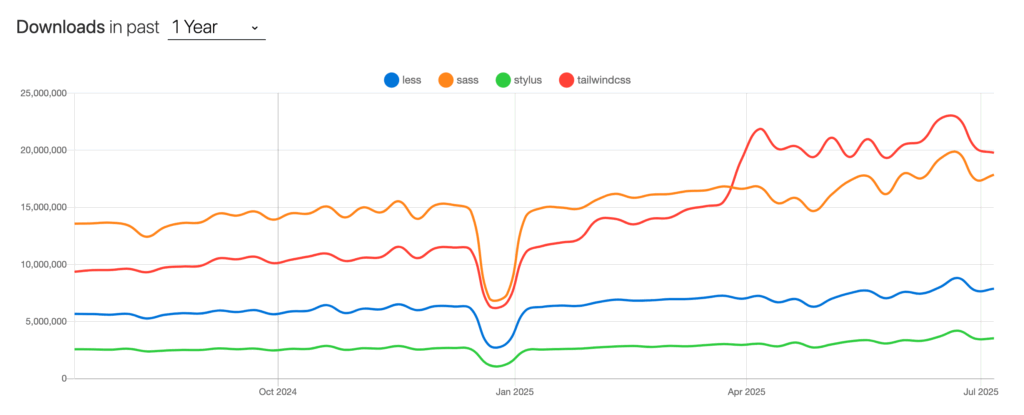
2020〜2025年におけるcssのトレンド変化としてはTailwind CSS、Sassの人気が大きいとのこと。
それぞれのメリット・デメリットについてまとめたいと感じた。

出典:npm trends
Tailwind CSS
CSS フレームワーク
▪️メリット
・CSSファイルを別に書く必要がない、使用していないクラスはビルド時に除外されるため、最終的なCSSファイルが非常に軽量
・React/Vue/Svelte などのコンポーネントベースのUI開発と親和性が高い
・色、余白、フォントなどのトークンが統一されているため、チームでのデザインずれが起こりにくい
▪️デメリット
・マークアップが肥大化し、HTMLの可読性が落ちがち
・既存のCSSやフレームワーク(Bootstrapなど)と併用すると、クラス名の競合やデザイン整合性の問題が起きやすい
Sass
CSSの開発を効率的にするためのメタ言語
▪️メリット
・mixinやfunctionなどの機能を活用すると似たような記述をまとめて管理できたり、ネイティブなで書くのは面倒な記述も省力化できる
▪️デメリット
・CSSへ変換するコンパイル環境が必要、拡張ツールのCompassはすでにメンテンスが終了しており、ツールが負債化してしまうおそれもある。そのたびに乗り換えのためのリファクタリングが必要となり、維持コスト大
・大規模なプロジェクトではmixinは重宝する部分も多いが、Sassに過度に依存してしまい、Sass自体がプロジェクトのボトルネックになってしまう。
▼参考記事
https://ics.media/entry/250710